지난번 포스팅에서 Djagno CRUD 서버를 만들었으니 이제 Vue를 이용하여 프론트 화면을 만들고,
장고 서버로 CRUD 기능을 요청하는 프론트 작업을 해볼 것이다.

Vue 설치하기
Vue를 이용하는 방법에는 크게 두가지가 존재한다.
CDN 방식 : 프로토 타이핑또는 학습 목적이라면 아래와 같은 코드를 html에 포함하여 최신 버전의 vue를 이용할 수 있다.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
NPM install 방식 : Vue를 사용하여 대규모 애플리케이션을 구축할 때 NPM을 이용한 설치가 권장된다.
# 최신 안정화 버전
$ sudo npm install -g @vue/cliVue CLI는 Vue.js 프로젝트 생성을 돕는 vue 공식 CLI 다. 이것을 이용해 vue 명령어를 사용할 수 있고 프로젝트를 생성하거나 관리를 할 수 있다. npm or yarn 을 이용하여 설치할 수 있다. (vue 설치전에 nodejs가 미리 설치되어있어야 한다)
Vue 프로젝트 생성
$ vue create 프로젝트명
> default 옵션 선택위의 명령어를 이용하여 빠르게 프로젝트를 생성할 수 있다. 기본 default 옵션을 선택하여 설치하면 된다.
Vue 서버 실행하기
$ npm run serve
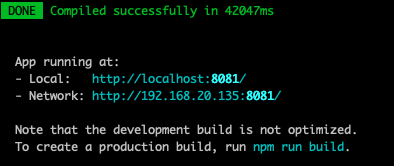
위의 명령어를 실행할경우 Vue의 기본 포트인 8080으로 서버가 실행되게 된다. 나의 경우에는 8080번 포트를 이미 사용하고 있어
자동으로 8081 포트로 할당되어 실행 되었다. 위의 링크를 접속해보면 Hello World 페이지 화면을 볼 수 있다.

UI Component Framework 란?
UI Component Framework는 버튼, 폼 양식, 다이얼로그 등과 같이 자주 사용되는 UI를 컴포넌트 단위로 미리 구현해서 제공하는 프레임워크이다. 잘 알려진 Bootstrap과 같은 것에 해당하고 Vue에서는 Vuetify 와 같은 것이 있다.
여기서는 빠르게 간단한 컴포넌트를 사용하여 최소한의 디자인만 진행할 것이기 때문에 Vuetify를 설치하여 사용할 것이다.
Vuetify 설치
$ cd vue프로젝트경로
$ vue add vuetify
> Default 옵션 선택이전에 vue-cli를 설치하였으므로 이를 활용하여 간단한 add 명령어로 vuetify 패키지를 설치할 수 있다.
설치가 완료되면 기존 페이지의 화면이 아래와 같은 화면으로 변경되어 출력됨을 확인할 수 있다.

설치에 대한 과정은 모두 끝이 났고 다음 포스팅에서 실제로 Vue 컴포넌트를 생성하는 코드를 작성해볼 것이다.
'SW개발 > Django' 카테고리의 다른 글
| [Django, Vue]Django + Vue 연동하기 3 - Front end (0) | 2021.03.02 |
|---|---|
| [Django, Vue]Django + Vue 연동하기 2 - Front end (0) | 2021.02.25 |
| [Django]REST API CRUD Server 만들기 2 - DRF (3) | 2021.02.24 |
| [Django]REST API CRUD Server 만들기 1 - DRF (0) | 2021.02.24 |
| [Django]Django + Nginx + Gunicorn 연동하기 2 (0) | 2021.02.23 |